Reflection
Overall, I had a really enjoyable experience building my project, as well as at BlueStamp in general. I was initially interested in the program because of the freedom and independence it offered for students to complete their own projects, and I definitely got that. I liked that I was able to work at my own pace and decide what I wanted to do based on what genuinely interested me. I was able to personalize my project with modifications and truly make it my own. I learned so much in just six weeks and met people who have endless knowledge of and passion for engineering. This program allowed me to explore engineering in earnest, and I feel confident in my decision to pursue engineering in the future.
Demo Night Presentation
Final Milestone
Third Milestone
Second Milestone
First Milestone
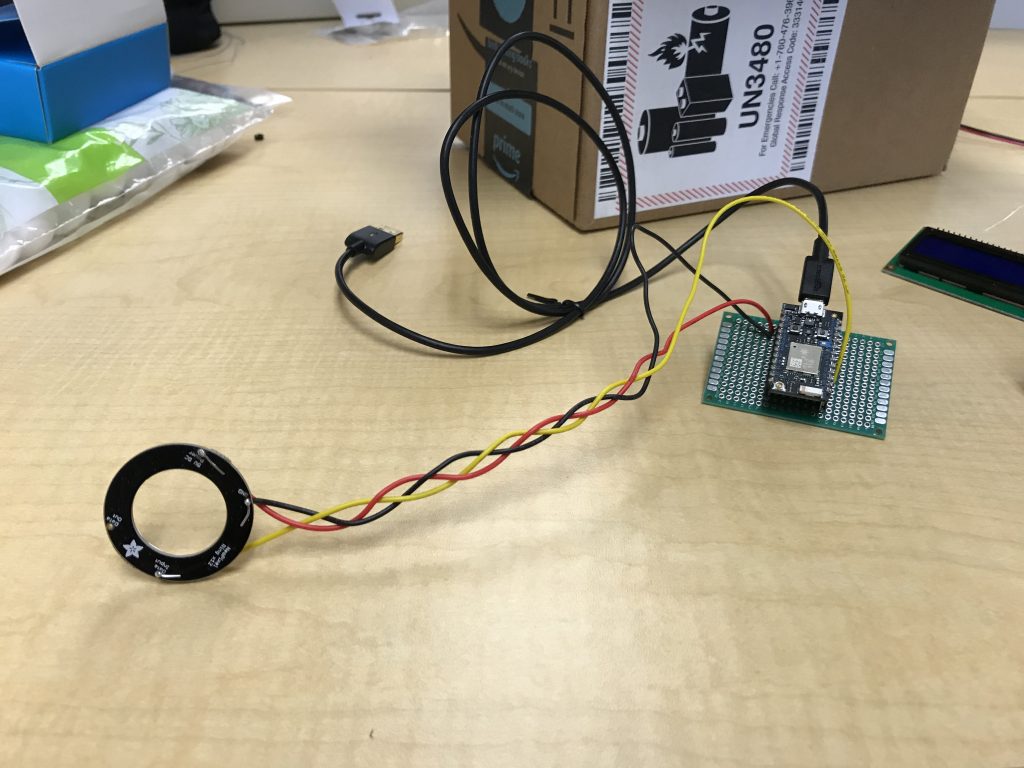
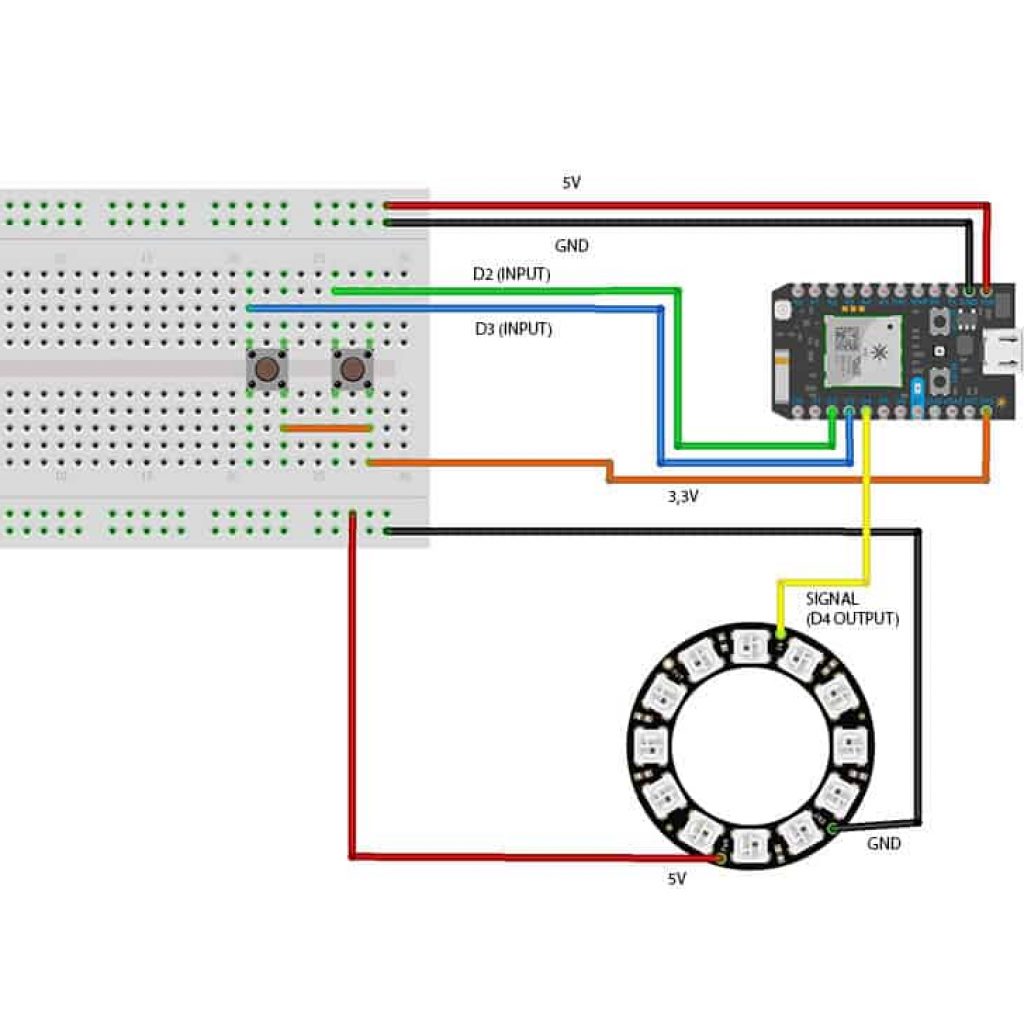
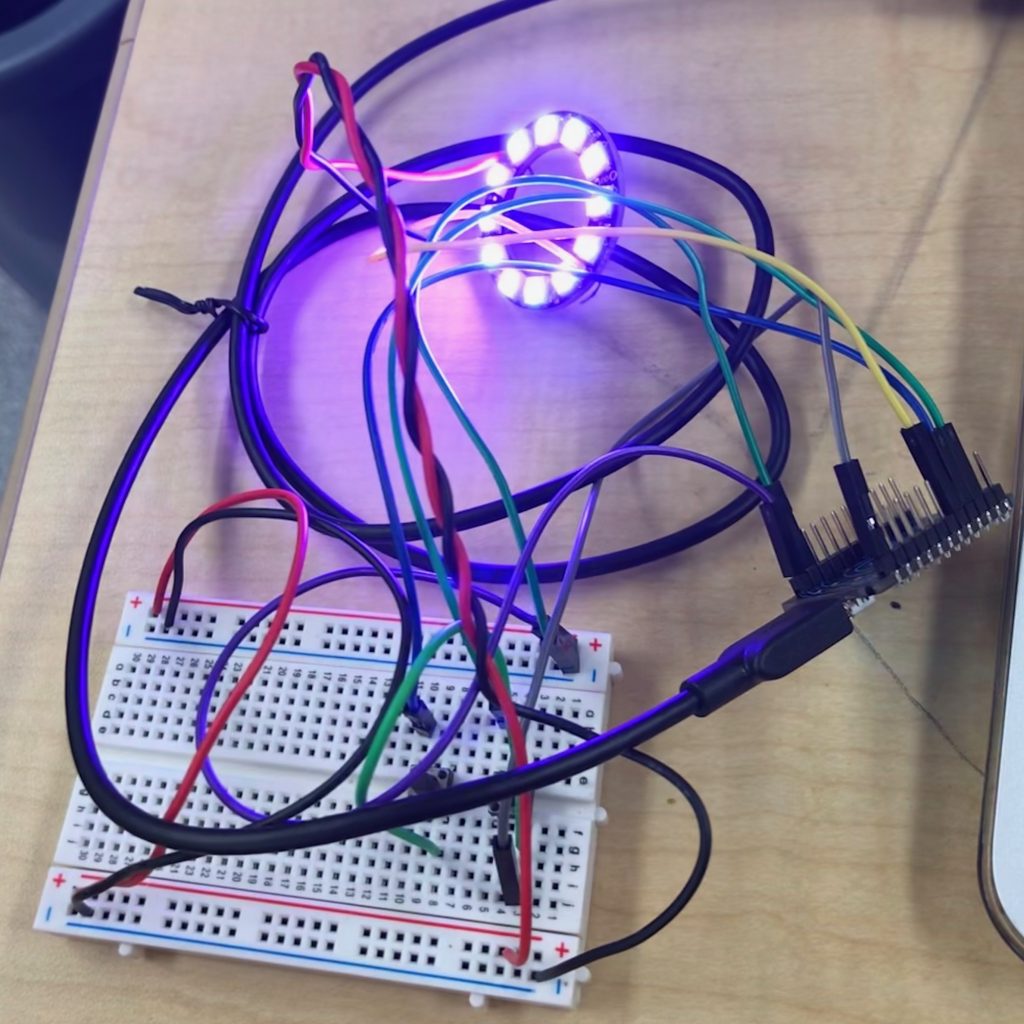
Circuit Connections
Starter Project: MintyBoost

STEM, engineering, coding, computer, summer program, high school, science, project, IoT, Internet, Particle Photon, API