Smart Garden
The Smart Garden is used to track the light, moisture, and temperature around a plant. It will also pump water if the water level is low.
Engineer
Nure S
Area of Interest
Electrical Engineering
School
Mountain View High School
Grade
Incoming Junior
Reflection: There were two main takeaways from my experience at this program. Number 1, I learned that I can do this. I had never made a project like this before, but I quickly began to see that I was making progress. My second main takeaway was to take advantage. This is for me. In so many situations we forget that the whole purpose is to benefit ourselves. Bluestamp, however, reminded me of that purpose. I am so grateful for this experience and will take with me the confidence and insight it gave me to move forward.
Final Milestone
Second Milestone
First Milestone
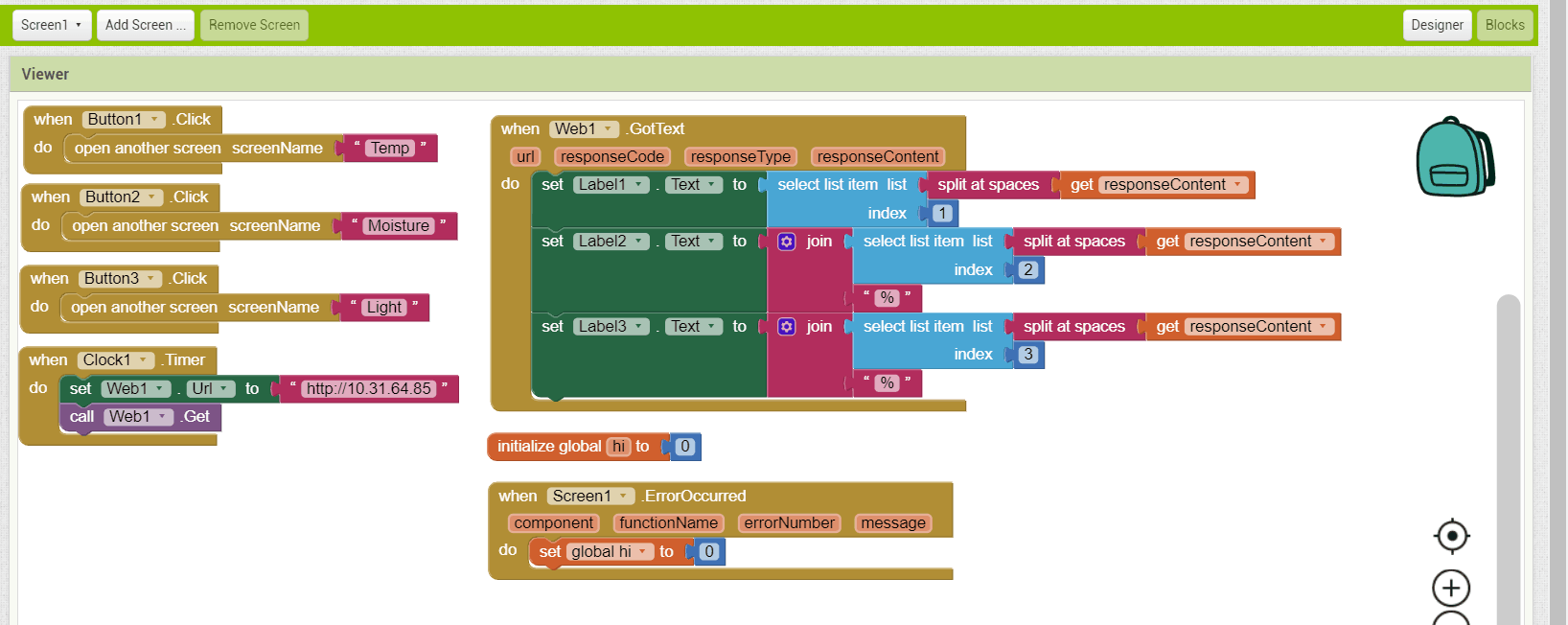
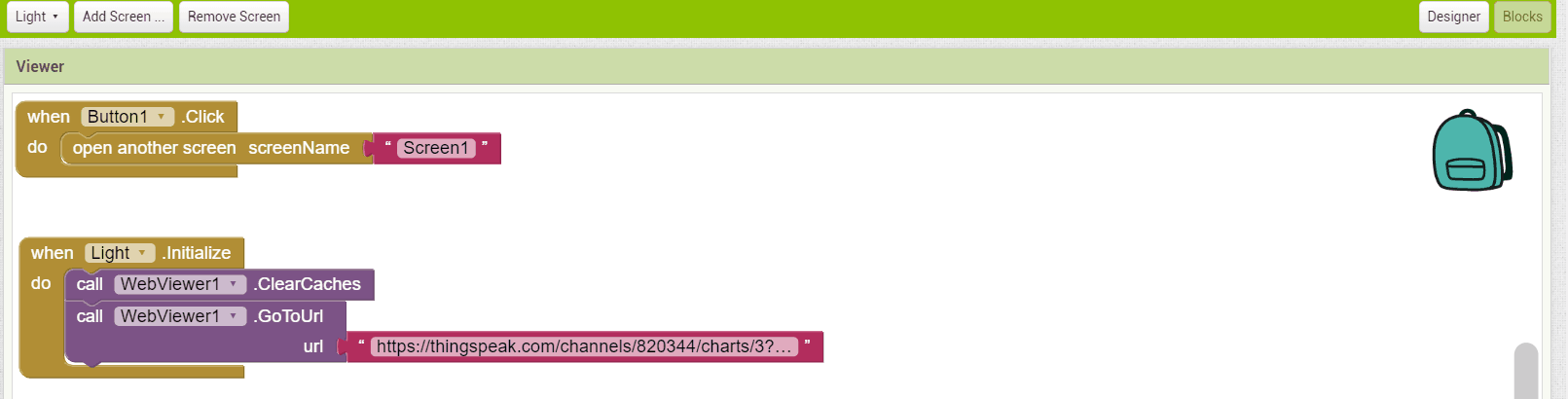
Code On Mit App Inventor for Final Project


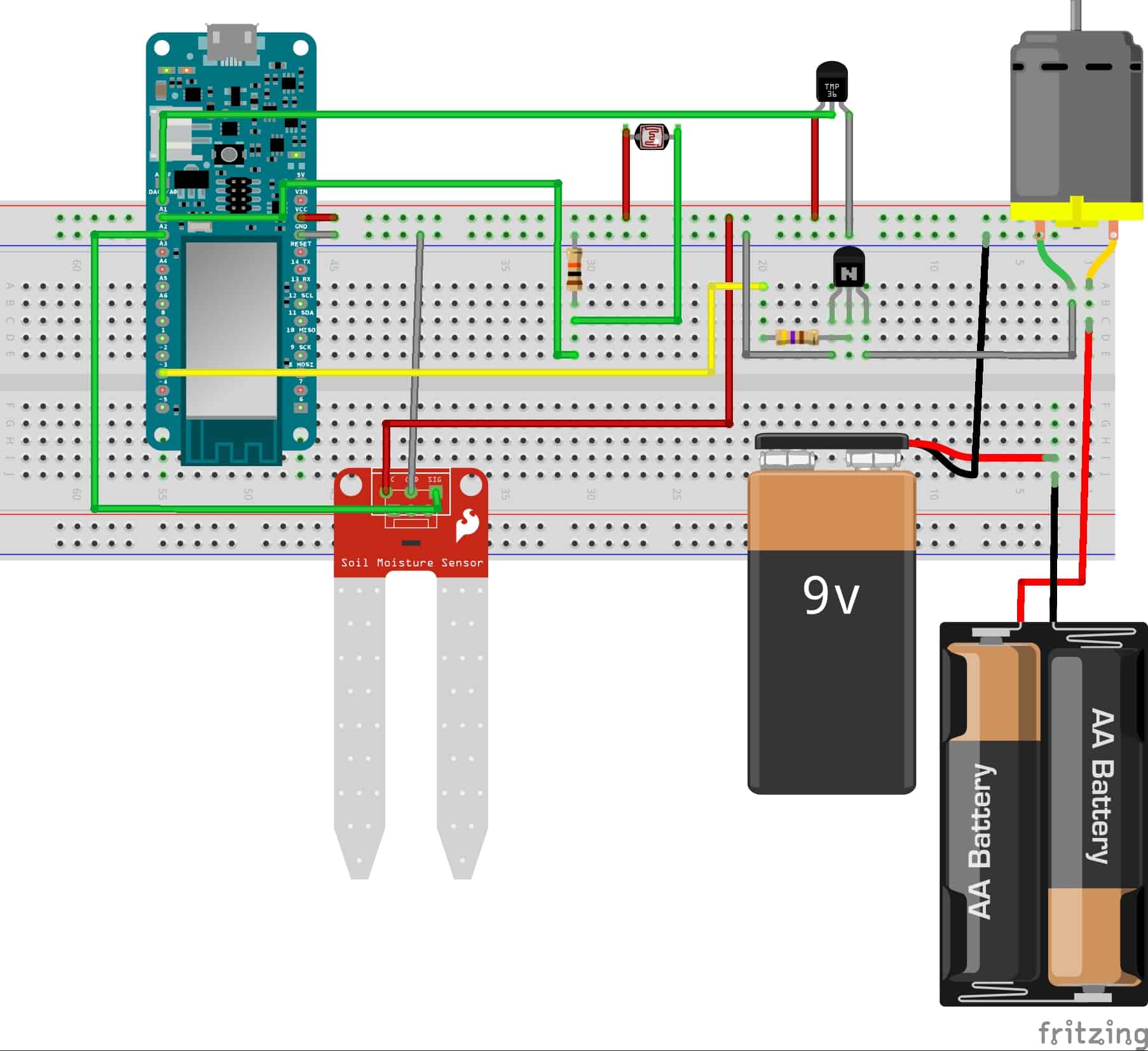
Circuit Diagram
Circuit Diagram Smart Garden