Creative Weather IOT Indicator
The weather IOT indicator that changes color based on the weather.
Engineer
Mone S.
Area of Interest
Mechanical Engineering, Electrical Engineering, Industrial Engineering, Engineering Design
School
Los Altos High School
Grade
Rising Junior
Reflection
Third Milestone
Second Milestone






My second milestone was coding everything on particle, so that the information from IFTTT gets sent to the photon and make the neopixel light up based on the weather. Another thing I did was create an applet on IFTTT so that the code can take in certain conditions. For the code, I coded everything on particle since the hardware I used was the particle photon.
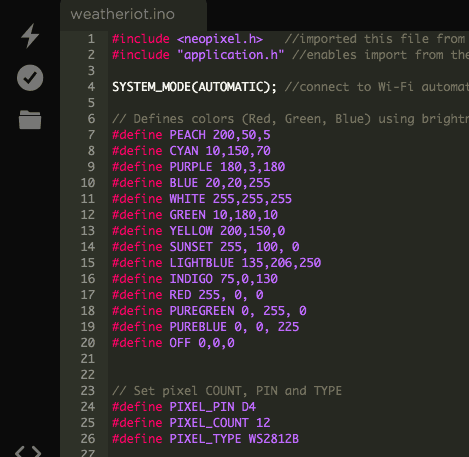
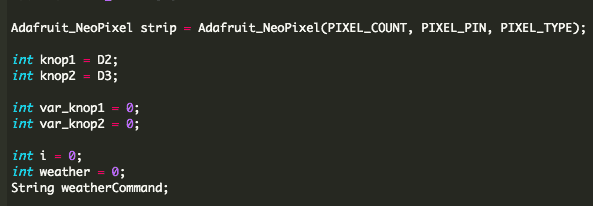
Library, Defining and Variables: I first uploaded files from the particle library which are precoded files for whatever you need. Since my project uses a neopixel, I uploaded the neopixel file. For all projects that require you to use the library files, application.h is needed since this code allows you to import files from the library and function. SYSTEM_MODE(AUTOMATIC), makes the photon into an automatic mode so that it will try to connect to Wi-Fi automatically. After that, I defined all the colors by assigning each color a specific brightness. For example, for my PEACH color, I made the brightness 200 for the red LED, 50 for the green LED and 5 for the blue LED. This makes sense since the peach color is most similar to red. Just like I defined all the colors, I also defined the information of the pixels, which are the pin, the number of pixels and the type. That way, I can assign values to the neopixel to use it later in my code. “knop” is an int variable I created I which is connected to the D2 and D3 pins on the photon. I also created variables called var_knop and weather and set those values equal to 0. I created those variables early in the code, but used it later.
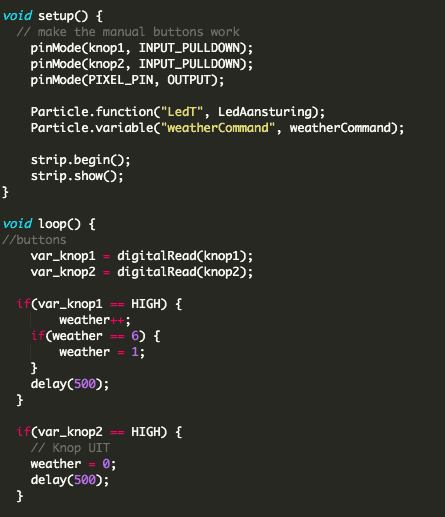
Void Setup: Next, I have my void setup, where I wrote code for information that only needs to be run or put into the system once before it goes into the loop. Since it’s a void, it doesn’t return a value. In my void setup, I have a code that says, pinMode, which makes a pin to behave as an input or an output. In this case, the digital pins are used as INUT_PULLDOWN, which means that the input pin will be LOW when the switch is open and HIGH when the switch is closed. This concept is also used later in the code where I have digitalRead written. After that, I have the particle.function, which allows the code to be run when it’s requested from the cloud, in this case, from weather underground. Below that, I also created a particle variable, which is a way to debug the system. I used this because I didn’t quite know what the IFTTT was returning as a condition, so I typed this in to find out on the particle website, that way, I can set my command variable in my method. Finally, the strip.begin(); prepares data pin for the neopixel output and strip.show(); makes all the pixels to be ‘off’.
Void Loop: The void loop is a loop, meaning that it will keep running the code over and over again until it reaches a certain value or when it tells itself to stop. Again, since it’s a void, it doesn’t return a value. In my void loop, there are two parts. The first part is where I make the buttons function and the second part is where I have the color changing based on the weather.
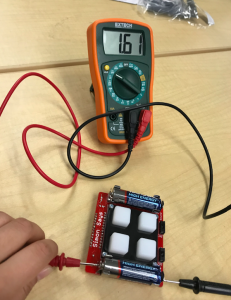
- Buttons: To make the buttons function, I first set the variables var_knop to digitalRead with an input called knop, which is a variable I previously made. What the digitalRead does is it reads if the voltage is HIGH or LOW from the pin. In this case, since the power is supplied from the 3v3, it will return HIGH when the circuit has 3.3 volts. This means that before the buttons are pressed, it has an open circuit, so there is no voltage going through it and will return the value of LOW. However, when the buttons are pressed, the circuit will close and the voltage will go through, changing the return value to HIGH. After the digital read, I have an “if statement” where if the return value is HIGH, I change the value of the variable weather by 1. This is why the neopixel lights up every time I press the button and changes color. Since I only have 6 maximum weather conditions and colors, I coded it, so that once the buttons are pressed more than 6 times, it’ll go back to the first color and will continue to change colors. I also put the word “delay” with a number. What the delay does is it just waits for however many milliseconds you put, so that when the buttons are pressed, the color is visible and doesn’t change super fast. For the other button, I coded it, so that when the digitalRead is HIGH, or when the buttons are pressed and voltage is going through, the weather will be equal to 0, which will stop the neopixel from lighting up.
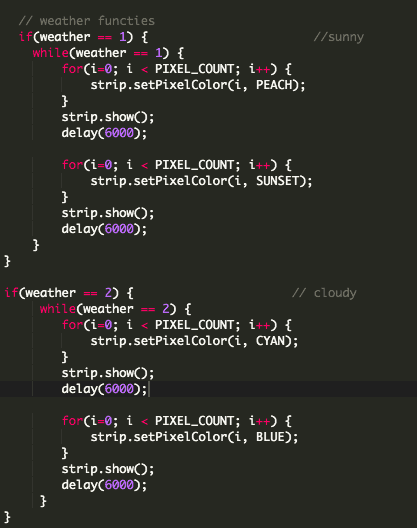
- Weather Conditions: This is where I used a variable I created called weather a lot. This code also explains why when the buttons are pressed and an int variable, weather is set to 0 through 6, it changes color. There are 6 different if statements, one for each color. Once the variable, weather is equal to a certain integer, it changes color based on what the value is. For example, if the button is pressed once, the weather value will be equal to 1, changing the neopixel color to the color assigned to weather = 1, which is PEACH and SUNSET.
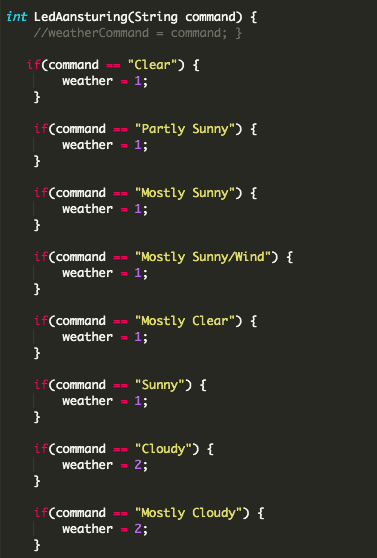
- Weather Method: Part of the reason why the if statements works are because of this weather method called LedAansturing that I created. This method is where it takes in the condition from the IFTTT and based on what the condition is, it changes the value of the weather to a certain value. For example, if my applet from the weather underground returns the value of “Clear”, the weather value will be set to 1, which then goes up to the code I previously wrote and will change color to PEACH and YELLOW.
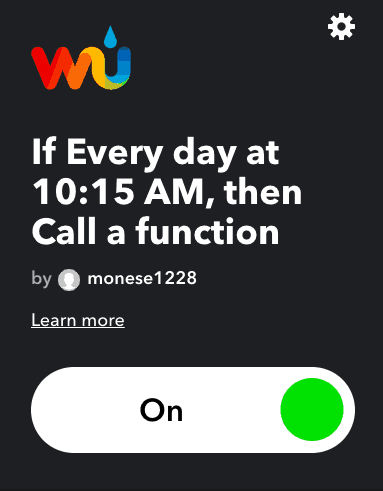
Setting my Applet: Another thing I had to do for my project was to set up my applet on IFTTT. Since this was a weather indicator, I chose the weather underground service and for my trigger, I chose “Today’s weather report”. I originally chose a trigger called “Current condition changes to”, but I realized that for that certain trigger, it will only tells the code to change color only when the weather changes. Since that is not what I wanted, I chose the “Today’s weather report” for my trigger. In the trigger, I set the location and the time, so that my neopixel will light up based on when and where I wanted. Then, for my action service, I chose the particle, so that the particle will take in information from IFTTT and make the neopixel change color based on the information from the weather underground.
Overall: Overall, this part of my milestone was successful since I had a little bit of coding background from taking an intro to computer science course at my school. I was able to make many different modifications in my code of which colors I wanted the neopixel to light up, as well as how I wanted it to light up. For some conditions, I made the light to flash, while for others, I made it so that it changes between two colors every 30 seconds or so. I was also able to have a certain pixel to light up in one color, while others in other colors. For example, I made it so when the weather is a thunderstorm, it will light up in a rainbow color, making every pixel to have a different color. I was very happy with the fact that coding on particle was very similar to java and I was able to understand mostly everything without research. It was also very cool to learn about specific functions for particle like particle.function and digitalRead. I also didn’t know about particle libraries, so learning about that was also very interesting.
First Milestone
Simon Says