Second Milestone
For my second and final milestone, I changed everything and started using multiple scenes. I changed the code, animation, UI and even added new scenes. I did all of this to fix my previous bugs and add user input. I did this by making multiple scenes and saving variables in between them. I have three scenes, the first scene is where you choose how many cards you want. The next scene is where you choose what you want your terms and definitions are, aka what’s on the front and back of your card. The last scene uses a prefab of the flashcard and makes as many flashcards as you selected. It then loops through the terms and definitions as you create each card, meaning that each term and definition is loaded on it. In this last scene, you also have the animations and the UI that controls them.
Final Milestone Video
In the first scene, you choose how many cards you want by using a slider from a minimum of 1 and a maximum of 10. The slider amount is then saved onto a prefab script called GameControl that saves it variables across scenes. hen there is a button that is connected to the slider amount. When you click this button it makes a new variable of the slider amount times 2, then it loads the next scene.
The next scene is where you choose what’s on the front and back of your card, or the term and definition. You put in your term and definition on two separate input terms, then when you press the apply button it loads the next input terms. The terms and definitions are all put in a big array, then saved to the GameControl. Once you put in your last term and definition, then you load the last scene.
In the last scene, it starts by creating however cards you selected with the terms and definitions loaded on them. This is done by having a prefab of the flashcard, then creating multiple cards each one having a loop of each term and definition loop on to their text mesh pro 3d text on each side of the card. Then it loads each flashcard into an array for the animation. The Animation works by having two arrays the parent which is connected to one unity animator that controls the cards moving up and down, and the child object that controls the flipping of the cards. I switched from the lerping because it’s easier to use the unity animator for both. Then instead of using 5 buttons, we use 3 to make it easier to use. Now when you press the forward button it moves the current card down and the next one up. When you press the back button it puts the current card down, then moves the last card up. The flip button still flips the cards axis.
First Milestone
My first major milestone was the completion of the modeling and behaviors of the flashcards. I created the flashcards and their behaviors in unity 2019.3.0a6( a free game engine). I had never used Unity before this project, so I completed the tutorial roll-a-ball. This taught me most of the basics principles i.e. using 3d objects and the main camera, adding materials and components to objects, and using c# scripting and UI when working with unity. Once I completed the tutorial, I realized that a lot of creating my project would come from trial error and googling. So I decided the best way to work on it, would be by creating separate projects where I would work on one specific part then add them all together in the end.
First Milestone Video

My first step was the modeling of the flashcards and their text. I decided to make the dimensions of the flashcard 5.5, .15, 3 unity units(meters). Then I would need to add my text which I could make a child of the flashcards, so I used the UI text option to create the text. But this text wasn’t connected to the card, so I had to write a script that would connect the text to the flashcard. But after testing this UI, I realized it was going through the flashcard meaning it would show up on both sides. This wouldn’t work so I switched to 3d text and scraped the script. I realized the text wasn’t very high quality. So I downloaded Text Mesh Pro on the asset store, which makes text options that are much higher quality. I made the 3d text Text Mesh Pro 3d text which was high enough quality. My next step was creating a new UI text using Text mesh pro again to create 5 buttons. The first one for flipping a card to see both sides, two more for moving my flashcard back and forth from a spot. The last two are to choose which card should be moved when pressed the other 3 buttons.
My next step was working on making the flashcards to move back and forth from two spots. I started by using the animation option in Unity, but Jessie showed me an alternative way called Lerping. Lerping is slang for liner interpolate a mathematical function where you use two points and a percentage is given that is what percent is in between them. For example, if a = 3 and b = 5 then 50% would be 4. This is helpful because you can make animations by changing the percentage over time. I used lerping by putting the flashcards on the first position than when a button is pressed the percentage is increased slowly at a constant speed times delta time until the percentage is 100%. We use delta time because if we don’t then the speed will seem to change depending on FPS. Then the other button makes the opposite happen where the percentage decrease until it reaches 0%. I connect the points to public game objects and assigned them in unity, making it possible to make the two points anything and change them easily. When I first worked on lerping it was only changing the position of the object, but then I also made it react to angle. I connected it to the UI buttons for moving the flashcards, and it worked.
My final step, is adding the ability to switch between what flashcard would move when you press back and fourth buttons. I would need to use arrays for this( arrays are like a group of variables, similar to matrixes). Arrays are useful for this type of project because you can change the amount of variables you have outside of the code. I used arrays by making public arrays and another integer variable. Then I connect the array variables to the integer variable. This means that you can change the number of the integer effectively changing which variable to change in the array. Then when the last variable is selected it resets to 0 when clicked again. And when you decrease the value of integer from 0 then it goes to the highest variable. The code disables all of the arrays code that controls the movement. Then enables the code for the one variable in the array that is chosen. This changes which card is active at a time. My final step was to add the flipping animation. I decided to use unity animation instead of Lerping because it would be simpler. So I used the animator to make three animations one that did absolutely nothing, one that would rotate 0 to 180 on x-axis over 6 frames. And my last one would rotate from 180 to 0 on the x-axis over 6 frames, then I connected the animations up in the animator. I made it where nothing animation would play until a function was activated. When the function was activated it would rotate the object from 0 to 180, then when it was activated it would rotate from 180 to 0, then loop back and forth. I connected this to the UI button in the script that is disabled, so it would only play when it’s card was chosen. But when I tested this it was moving strangely, because the flashcard had two changes to its axis at once. The solution was to make a parent object that held the code to the moving of the flashcard. This made the flashcard move, because it was a child of this parent, but could also rotate on its own. This was my final step in milestone one, but I still have 4 bugs I need to work out. My first bug is that the array hasn’t selected which card is active. Meaning that you have to press the switch card once before it starts. My second bug is that my activation for moving the cards back and forth are booleans and don’t have an off switch, meaning they are either true or false always. My third problem major problem is that when you press the flip button it makes the card into a cube then flips that. For my next milestone, I am going to fix the bugs, then put the program into AR space.
Starter Project
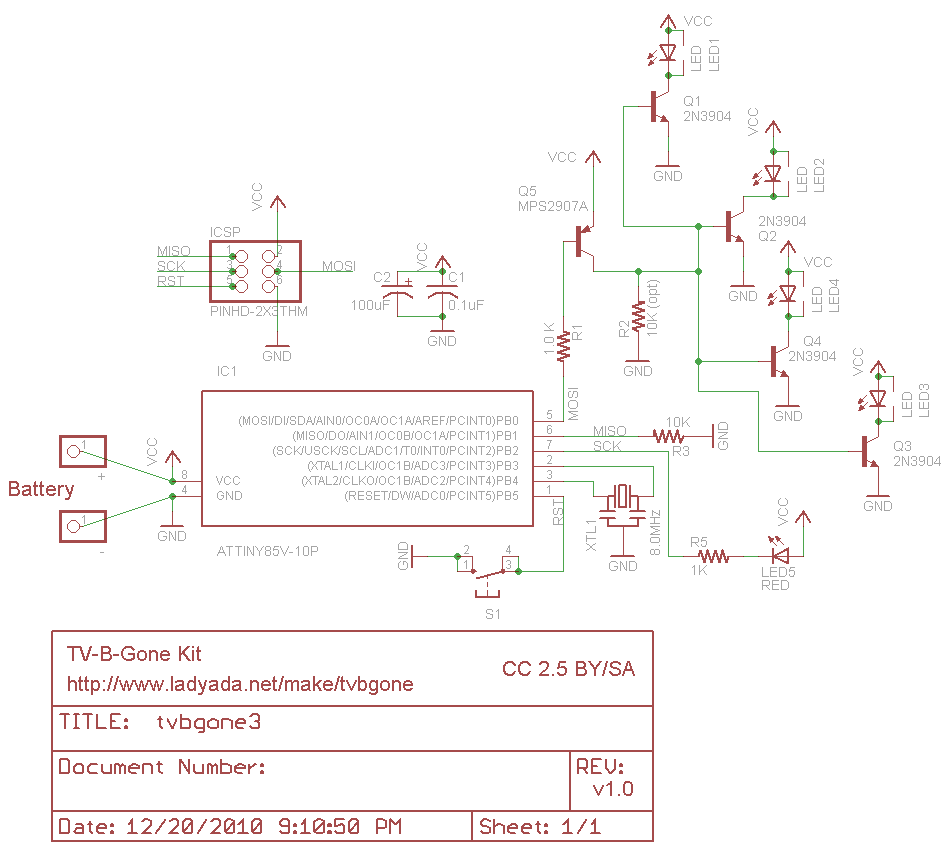
My Starter Project is the TV-B-Gone Universal v1.2, a remote control that will turn off most IR TV systems. This is achieved by using four IR LED’s( 2 narrow, and 2 wide). Theses IR sensors rapidly flash through all the company’s TV off command. This Kit was very helpful, because it helped me learn about all the PCB, and the parts you solder into it to make it work.
How it works
The TV-B-Gone Universal v1.2 is made by Limor Fried aka Ladyada, who is the founder of Adafruit. The machine is made with many important devices that combine to make it work. Some of theses things are Capacitors, Resistors, Transistors, and Oscillators. Capacitors are used to stabilise the current making sure the current isn’t strong enough to damage the parts, but strong enough to work. The TV-B-Gone uses two capacitors, a 220uF capacitors that stables out most of the current, then a Ceramic 0.1uF capacitor that stabilizes it even more. Resistors are used to limit the current in certain sections to not destroy said sections. The TV-B-Gone uses two Resistors, both are 1k and used to prevent the destruction of LEDs. Transistors are basically either an amplifier or a yes or no switch in a circuit board. The TV-B-Gone uses 5 Transistors, 4 of them are NPN PN2222 and are used to turn on and off the IR LEDs. The last Transistor is a PNP PN2907 which is used to turn on and off the section that controls the IR LEDs. Oscillators are basically the clock of the system that tells the code how fast to run and when to rest. The TV-B-Gone uses one 8.00 MHz (or 8 million clicks per second) ceramic oscillator.