My Experience at BlueStamp
In my time at BlueStamp I learned an incredible amount of engineering. This was partly due to the fact that this was my first time taking a step into the field of electric engineering. I definitely learned technical information about my project and even a little bit of technical knowledge relating to the projects of my peers. However, I feel that my biggest takeaway from my time at this camp was my confidence in being able to learn things on my own. With just a little time and effort, I know that I can figure out things that may seem impossibly complicated at first.
Demo Night
In the Build Plan, I outlined how I wanted to progress though the project and where I would have my milestones. This helped me plan my goals for each day as well as be strategic. If I couldn’t do one of the steps, I could skip ahead and do something that I would be doing soon after. This allowed me to be more efficient with my time.
Major Steps to complete the project:
- Make sure all parts have arrived as planned
- Install Raspbian to the Pi
- Set up the Pi, get familiar with the Pi and terminal. This is a milestone. Save all design files, record a video, and post to the website.
- Download the Magic Mirror from github
- Start configuring the magic mirror
- Clock
- Weather
- Calendar
- Remove base of monitor, make sure that it takes up as little space as possible. This is a milestone. Save all design files, record a video, and post to the website.
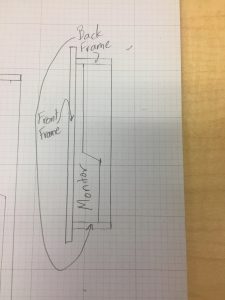
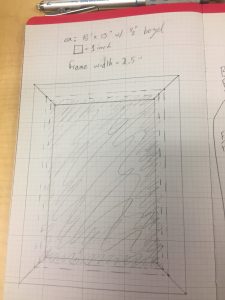
- Create a rectangular frame around it using the 1″ x 2″ wood. (Don’t glue)
- Layout where the raspberry pi and acrylic mirror will go and figure out how it will be wired and where the power wires will leave the frame.
- Cut slots for power wires to go out of and then glue up the frame.
- Create the sides of the frame such that it covers up the bezel using the 1″ x 3″ wood (Don’t glue). This is a milestone. Save all design files, record a video, and post to the website.
- Turn on the raspberry pi and monitor. Add modifications. This is a milestone. Save all design files, record a video, and post to the website.
- Create full documentation, write a blog post describing the system, and post everything on your webpage.
Potential Modifications:
- Allow for wireless mirroring from a laptop.
- Allows for changing the code easily
- Add an interactive functionality.
- Turns off after 5 minutes without movement.
- Respond to simple voice commands.
For the Bill of Materials, the biggest part was the monitor. The monitor that I used was 64 dollars, which was a pretty decent price. Luckily, the rest of the materials weren’t as expensive. The Raspberry Pi is the main part of the piece and it controls what is displayed on the monitor. The acrylic works to provide the “magic mirror” effect, and the wireless keyboard/mouse are used to configure the Pi.
| Item # | Description | Vendor | Qty | Unit Cost | Total Cost | |
| 1 | Raspberry Pi 3 Model B Motherboard | Amazon | 1 | $36.98 | $36.98 | |
| 2 | Sceptre E205W-1600 20″ | Amazon | 1 | $66.49 | $66.49 | |
| 3 | Cable Matters Right Angle HDMI Cable | Amazon | 1 | $6.99 | $6.99 | |
| 4 | 12″ x 24″ Acrylic See-Through Mirror | Amazon | 1 | $29.99 | $29.99 | |
| 5 | 12 ft 1×3 Wood Plank | The Home Depot | 1 | $14.26 | $14.26 | |
| 6 | 12 ft 1×2 Wood Plank | The Home Depot | 1 | $9.92 | $9.92 | |
| 7 | Sandisk Ultra 16GB Micro SD Card | Amazon | 1 | $8.70 | $8.70 | |
| 8 | Logitech Wireless Keyboard/Mouse | Amazon | 1 | $19.98 | $19.98 | |
| 9 | Gorilla Wood Glue 8 oz. | Amazon | 1 | $3.59 | $3.59 | |
| Total: | $196.90 |