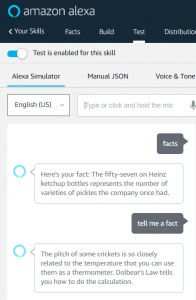
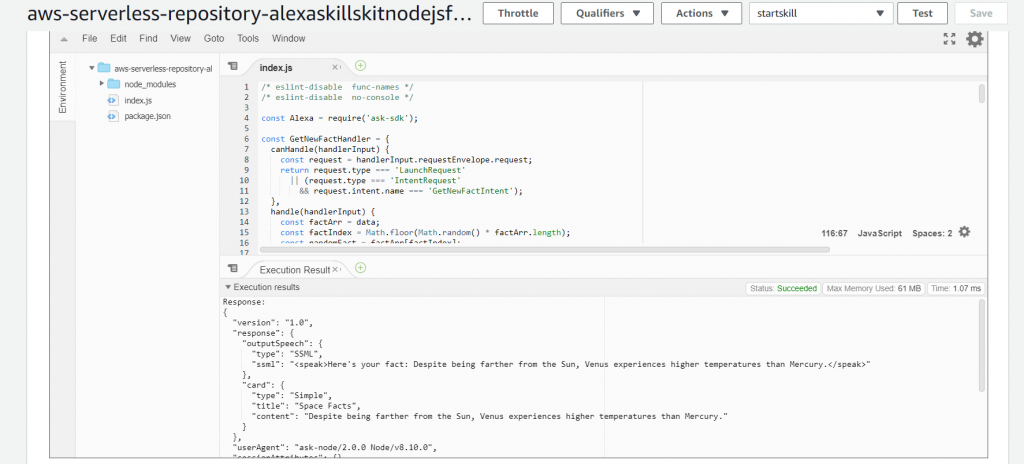
For my final milestone, I wanted to display the abilities of my Amazon Alexa on the Raspberry Pi. Like your consumer Amazon Alexa, the AlexaPi is able to use custom skills you make. Using an Amazon Developer and Amazon Web Services account, I was able to create a skill called Facts. In the developer portal, I first had to create an invocation name “Facts” in order for Alexa to recognize the skill and understand what program to open when I wanted to use the Facts skill. Next, I had to go to the intents tab and write sample utterances a user may say in order to invoke the program. For example, a user may want to say “give me a fact” rather than “tell me a fact” to invoke the “Facts” skill. For the base coding of the skill, I incorporated the “skill-sample-nodejs-fact” source code provided by Amazon into the JSON code editor of the skill. Using my Amazon Web Services account, I modified the selection of replies and facts the Facts skill could choose from. To do this, I created a function for the skill through Amazon Web Service’s Lambda functions. In the function, I inputted new facts my “Facts” skill would be able to choose from into the “index.js” file of the function. The function had an Amazon Lambda ARN or Amazon Record Number, which I inputted into my “Facts” skill as an endpoint. This made the skill use the function I made that had all the facts I wanted Alexa to choose from. After creating the functions and skill, I used the built in testing mode of the Amazon Developer portal to make sure the skill worked as intended. During this process, I had difficulty with programming the function to use the facts I inputted into the program. On my first attempt, I modified the data of the function incorrectly by creating a second “index.js” file in the function to add new facts rather than editing the “index.js” file already provided by Amazon Web Services Lambda. To fix this issue, I deleted the function and skill since the endpoint had a failed execution of the function. After deleting the function and skill, I restarted the process from the first step with Amazon Developer’s skills kit and was able to finish creating my Facts skill.